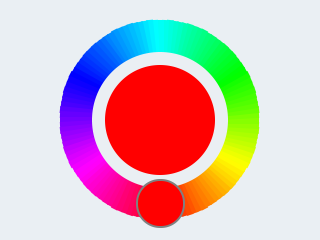
Color picker~
obj:cpicker

| Property | Value | Default | Description |
|---|---|---|---|
| color | color | 0 | The selected color in html format #rrggbb |
| scale_width | uint16 | 25 | The width of the color gradient of the circle |
| pad_inner | int16 | 10 | The padding between the circle and the inner preview circle |
| mode | string | "hue" | The aspect of the color being edited: "hue", "saturation", or "value" |
| mode_fixed | bool | false | Disables long press behavior to cycle color modes |
The object will automatically adjust based on the w and h properties: when the object is longer then it is height a rectangular color picker is created, otherwise it will be circular.
Long pressing the inner preview circle, if mode_fixed is false, will cause color picker to cycle through the color modes: hue > saturation > value. Double-click on the inner preview circle to reset the current value.
Setting Color~
Example MQTT commands:
1 2 3 4 | |
Events~
While pressing and dragging the cpicker object the following events are sent: down (old color), changed (repeatedly until released) and up (value at the moment of releasing it):
1 2 3 4 | |