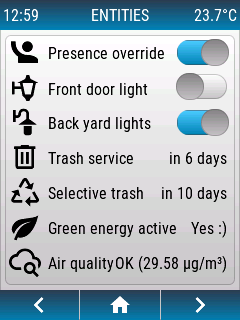
Lovelace-like entities~
Layout~

Code~
To add an openHASP plate to your installation with a sample design looking a bit like Home Assistant's Lovelace UI:
- in the plate's web UI select
Hasp LightUI theme and reboot, - upload a
pages.jsonlfile with the folowing content to your plate and reboot:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | |
Check out the pagination example to learn how to implement the bottom bar.
Check out the clock and temperature example to learn how to implement values to the top.
Check out the Lovelace cover example to learn how to bring life to the objects.
Last update:
2023-12-09